In this installment of my blog series on the Digital Ocean + MongoDB Hackathon, I will go over some the direction we are heading & General flow of the application.
The Application
Have you ever used Stack Overflow? Of course, you have. What about sites like Code Wars, Hacker Rank or Leet Code? Well, imagine a fusion between the two...this is what we have aimed to do. Of course, the previously mentioned sites have had years to build upon their ideas, & we only have a few weeks to build upon ours.
The Flow
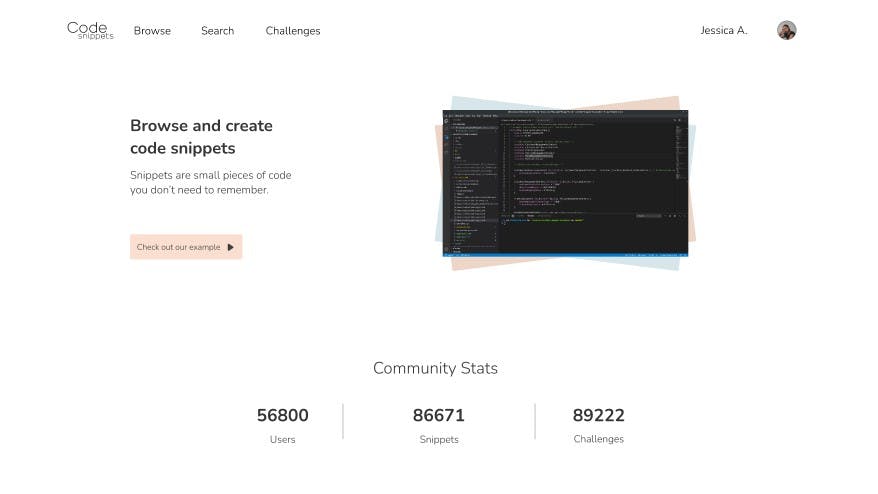
One of the team members, Miguel Hernandez, created this nice mock design for us to base our application off of.

- A user will create an account, for which we have created our own authorization functionality. We spoke briefly about using a service like Auth0 to handle this part of the application, but ended up deciding to do it ourselves.
- Users will be able to browse from a selection of initial coding problems, practical code snippets, create new coding problems, or create snippets.
- Users will be able to submit code snippets of their solutions to coding problems, which can then be up voted by the community. The more votes for a particular solution will cause the snippet to be cast up in the hierarchy of what appears first as a solution to that specific problem.
- Each user will have a profile, where they can provide details on themselves & view their newest snippets.